V5 formulaire - 32 Gestion des formulaires
Gestion des formulaires :
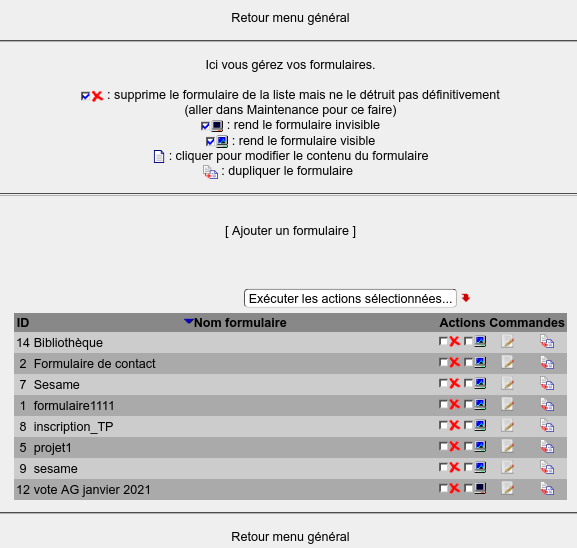
Dans le menu du plugin, si vous choisissez "Gestion des formulaires", vous affichez une liste des formulaires.

Pour chaque formulaire, vous avez une ligne comportant :
- l'ID, un nombre en séquence choisi automatiquement. C'est l'identification du formulaire immuable.
- le nom dans la langue. Il peut être modifié à tout moment.
- une colonne "Action" qui sert à inactiver provisoirement le formulaire ou à le supprimer; la suppression n'est pas immédiate, le formulaire est mis dans une corbeille il pourra être restauré. Les 2 imagettes dans cette colonne sont des cases à cocher qui ne sont validées que si vous cliquez sur le bouton "Exécutez les actions sélectionnées". Vous pouvez sélectionner plusieurs lignes en une seule opération.
- une colonne "Commandes" dont chaque imagette est un lien vers une nouvelle page:
 Modifier le formulaire.
Modifier le formulaire. dupliquer le formulaire de cette ligne; Un nouveau formulaire est créé (nouvel ID) avec les même caractéristiques que celui de cette ligne; il n'y a plus qu'à faire les modifications utiles.
dupliquer le formulaire de cette ligne; Un nouveau formulaire est créé (nouvel ID) avec les même caractéristiques que celui de cette ligne; il n'y a plus qu'à faire les modifications utiles.
Au dessus de la liste, vous avez un lien "Ajoutez un formulaire" qui vous permet de créer un nouveau formulaire.
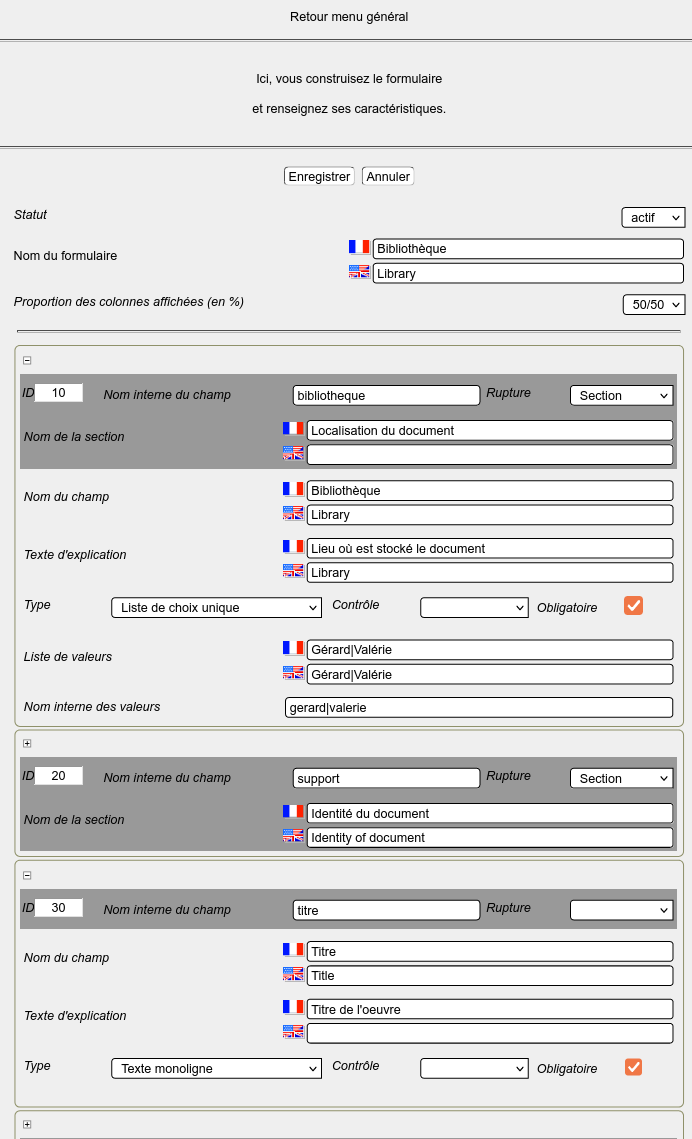
Que vous créiez un nouveau formulaire, en dupliquiez un ou en modifiez un, vous arrivez toujours sur cette page qui vous permet de construire votre formulaire.

Une première partie contient les caractéristiques du formulaire.
- Statut : liste déroulante à 2 valeurs, actif ou inactif. un formulaire inactif ne sera pas présenté.
- Nom du formulaire : Donnez le nom que vous voulez, il n'a aucune fonction technique; vous pouvez le modifier à tout moment.
- Proportion des colonnes affichées (en %) : A l'utilisation, le formulaire est affiché sur 2 colonnes; à gauche les libellés des champs, à droite les zones de saisie. La liste déroulante donne les choix possibles pour la proportion entre les 2 colonnes; là aussi, vous pouvez modifier à tout moment.
La deuxième partie est la liste des champs que vous construisez à votre guise. Vous pouvez faire toutes les modifications que vous voulez, MAIS ATTENTION à la cohérence avec les fiches déjà saisies... Le nombre de champs est en théorie illimité. Le nombre de champs vides est réactualisé chaque fois que vous cliquez le bouton "Enregistrer". Pour supprimer un champ, il faut effacer le champ ID OU le champ Nom.
Chaque champ du formulaire est représenté par un rectangle composé de 3 parties :
 le bouton de dépliage (puis repliage)
le bouton de dépliage (puis repliage)- le bandeau identification, contenant l'ID, le nom interne, le champ de rupture
- les caractéristiques du champ
A l'ouverture de la page, la 3ème partie est repliée. Vous la dépliez en cliquant sur le bouton de dépliage  ou sur le champ du nom.
ou sur le champ du nom.
Bandeau Identification
- ID du champ : sert à identifier le champ ET à le classer sur le formulaire. Chaque fois que vous faites Enregistrer, de nouveaux champs libres vous sont présentés en fin de liste. Les ID sont incrémentés de 10 en 10 pour vous permettre de modifier l'ordre. Par exemple, en modifiant les ID 130 et 140, respectivement en 75 et 78, ils viendront s'intercaler entre les ID 70 et 80 au prochain "Enregistrer", puis la numérotation sera refaite de 10 en 10.
- nom interne du champ : c'est le nom qui est enregistré dans la base de données. Il vaut mieux qu'il soit court, qu'il ne contienne pas de caractères spéciaux ni de lettres accentués, ni d'espaces (mettre _). Ne le modifiez pas non plus, il peut être appelé dans des calculs.
- Rupture : sert à faire de la mise en forme ; à partir de ce champ la présentation peut être différente :
- Section : formatage d'une nouvelle section; caractérisée par un encadrement et un titre. Une nouvelle section termine automatiquement la précédente. Si vous voulez utiliser les sections, il est conseillé de choisir section dès le premier champ, puis de couper là où c'est le plus opportun.
- Ligne : une ligne horizontale sera insérée au dessus du champ
- Etiquette : un texte sera inséré au dessus du champ
- Sect+Etiq : débute une section et insère un texte
- Lign+Etiq : insère une ligne suivie du texte
- Nom de la section dans les 2 langues : cette rubrique n'est présentée que si on a sélectionné "section" ou "Sect+Etiq" dans la rubrique précédente; elle vous permet de donner un titre au cadre qui entoure la section; vous pouvez laisser vide.
- Etiquette affichée au dessus du champ : le texte, saisi ici, s'affichera. Ce champ n'est visible que si vous avez choisi Etiquette, Sect+Etiq, Lign+Etiq dans le champ rupture. Utilisation intéressante de ce champ : si vous mettez en première position le signe =, il se transforme en champ calcul et vous pouvez saisir toute instruction suivant la syntaxe PHP avec des variables du formulaire; les valeurs du formulaire qui sont traitées sont celles avant l'affichage.
Caractéristiques du champ
- nom du champ dans les deux langues : libellé du champ qui sera affiché sur le formulaire; aucune contrainte; la longueur du libellé sur le formulaire est calculée à partir de la valeur saisie dans "proportion" de la première partie
- texte d'explication dans les deux langues : ce texte sera affiché lorsque vous passerez la souris sur le libellé du champ (ou si vous cliquez sur le libellé, pour les smartphones); vous pouvez laisser vide si le libellé du champ est suffisamment explicite
- type de champ : liste déroulante de tous les champs possibles:
- Texte monoligne : champ classique de formulaire
- Boutons radio horizontaux : Les boutons radios sont présentés en ligne, à raison de 3 par ligne; utile si vous avez beaucoup de boutons
- Boutons radio verticaux : les boutons radio sont présentés verticalement
- Case oui/non : une case à cocher
- Cases à cocher (plusieurs choix) : une liste d'options où vous avez plusieurs choix possibles par case à cocher
- Liste de choix unique : une liste d'options où vous avez un seul choix possible par sélection
- Liste de choix multiple : une liste d'options où vous avez plusieurs choix possibles par sélection (Ctrl+clic)
- Texte multiligne : vous pouvez saisir des retour à la ligne
- Mot de passe : comme texte monoligne, mais la valeur saisie est cachée
- Miniature : affiche une image dans la colonne de droite du formulaire: sous l'image, un bouton permet de la charger à partir de son ordinateur; si la taille de l'image est trop grande, elle s'adapte à la largeur de la colonne
- Image :
- Calcul : une caractéristique importante du plugin; à cet endroit vous ne saisirez rien mais s'affichera le résultat d'un calcul fait sur les autres champs du formulaire; c'est vous qui rentrez le calcul à faire (voir plus loin); le calcul est effectué au moment de la saisie du formulaire et le résultat est stocké comme un autre champ
- Calcul sur liste : même principe que calcul, mais le calcul est fait sur des champs en liste; le résultat est donc une liste
- Bouton : autre fonction puissante du plugin qui ne sert que sur un formulaire affiché en visualisation; nous verrons par la suite que certains membres n'ont droit qu'à voir le formulaire; par le biais des boutons, vous activez une fonction que vous devez écrire
 qui va pouvoir modifier le contenu d'un champ (voir l'exemple gestion des bibliothèque sur mon site de test)
qui va pouvoir modifier le contenu d'un champ (voir l'exemple gestion des bibliothèque sur mon site de test)
- contrôle : liste déroulante des contrôles possibles à faire, vous pouvez en choisir un mais attention entre la cohérence du contrôle et le type de champ; les contrôles se font par expressions régulières qui sont stockées dans une table ($regexpT) du fichier de langue; vous pouvez donc l'adaptez; ci-dessous les caractères acceptés pour la langue française
- Alpha : caractères alphabétiques, -_.'a-zA-Zàäâéèëêïîöôùüûç et espace
- Numérique : ,.0-9 et espace
- Alphanum : la somme des 2 lignes précédentes
- Mél : contrôle la bonne formation d'une adresse de courrier électronique
- Mot de passe : &éù'èçà=,;:\/§%-_.!a-zA-Z0-9
- Téléphone : contrôle la bonne formation d'un numéro de téléphone
- Code postal : contrôle la bonne formation d'un code postal
- Date : les dates doivent être sous la forme J-M-AA[AA] ou J/M/AA[AA]
- Heure :les heures doivent être sous la forme H:M:S ou HhMmS
- Date et Heure : les 2 lignes précédentes séparées par -
- URL : contrôle la bonne formation d'une URL
- Miniature XXX : s'applique à un champ de type miniature et vérifie que la largeur ne dépasse pas XXX pixels
- Image XXX : s'applique à un champ de type image et vérifie que la largeur ne dépasse pas XXX pixels
- obligatoire : vérifie si une valeur a été saisie pour le champ; pour les champs de type liste, le visiteur devra en sélectionner un si vous avez coché cette case; une étoile rouge est ajoutée à la droite du libellé du champ
- liste de choix dans les 2 langues : n'est présenté que pour les types boutons radio, cases à cocher, liste de choix; vous mettez ici les libellés de vos choix séparés par |, pour les 2 langues si vous avez un site bilingue
- liste de choix (valeurs internes) : n'est présenté que pour les types boutons radio, cases à cocher, liste de choix; vous mettez ici les codes internes de vos choix séparés par |; sur la ligne précédente vous n'avez pas de contrainte, ici pas de caractères spéciaux, pas d'espace, pas de lettre accentuée
- formule : n'est présenté que pour les types calcul; vous entrez ici votre formule qui s'applique sur les autres champs du formulaire que vous référencez en ajoutant $ devant le nom interne du champ; vous pouvez utiliser tout ce qui est disponible en PHP pour un calcul y compris les fonctions; vous pouvez développer vos propres fonctions; voir l'article Gestion des formulaires, fonctions
- action : n'est présenté que pour les types boutons; il fonctionne comme la ligne ci-dessus, à la différence qu'il alimente un autre champ
- hauteur ligne pour les champs qui le nécessitent (textarea) : n'est présenté que pour les types texte à lignes multiples; sert à définir le nombre de lignes au départ
- répertoire de chargement des fichiers : n'est présenté que pour les types miniature et image; indique le répertoire où sont stockée les images, à partir de la racine du site; une bonne pratique est de mettre un sous-dossier de celui où sont stockés les formulaires

