Docuthèque - Mise en forme page centrale
Plugin Docuthèque : Mise en forme page centrale
Pour ceux qui connaissent l'utilisation des feuilles de styles CSS, la page qui affiche les documents est formatée de telle sorte que vous pouvez définir votre propre feuille de styles.
Le principe est simple: le plugin utilise la feuille de style plugin/docutheque/dct-style.css; s'il trouve une feuille de style dct-style.css dans data/plugin/docutheque alors il utilise celle-ci et ignore la précédente. Il ne vous reste plus qu'à paramétrer les classes dont les noms vous sont indiqués ici.
vous pouvez copier "dct-style.css" qui contient déjà des exemples, du répertoire "plugins/docutheque" sur le répertoire "data/plugins/docutheque".
Vous pouvez aussi définir les classes dans le style.css de votre skin; mais il faudra le faire sur toutes les skins si vous en avez plusieurs ou si vous avez plusieurs sites. Si votre skin est générée par "config look" c'est dans "styleplus.css" qu'il faut les mettre (éventuellement vous devrez créer le fichier dans skin/ma_skin), puis regénérer le style.css.
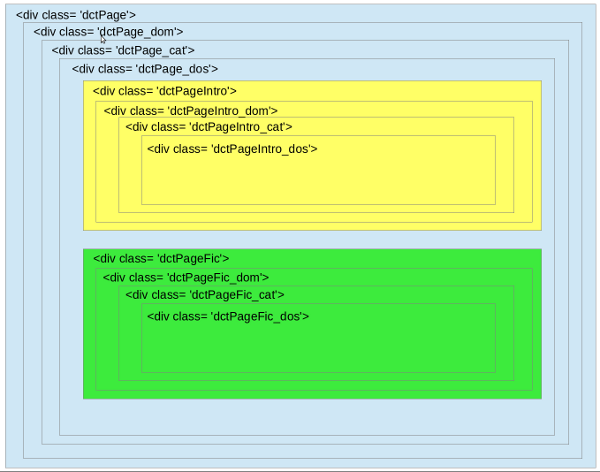
La page est formatée par 4 blocs <div> imbriqués, elle est découpée en 2 séries de 4 blocs <div> imbriqués aussi; une série pour la partie introduction et une série pour la liste des documents. Le schéma ci-dessous en donne la représentation avec le nom des classes.

Ce découpage en séries de 4 permet d'avoir un formatage valable pour l'ensemble du site et un formatage propre à chaque domaine, catégorie, dossier. Bien entendu, vous aurez compris que dans le nom de la classe, il faut remplacer "dom", "cat", "dos" par le nom des répertoires réels des différents niveaux.
Bien qu'il soit possible de formater l'ensemble de la boîte, personnellement je ne le conseille pas pour garder une unité au site. Par contre, il peut être intéressant de formater la partie liste des document, voire de mettre un style différent pour chaque catégorie pour la partie introduction.
La seule classe qui est fournie avec le plugin est :
.dctPageIntro {
border-bottom: 3px solid #99CCFF;
margin-bottom: 5px;
padding-bottom: 5px;
}
qui permet de tracer une ligne de séparation avec la liste des documents. La couleur correspond à mon site de test et a fort peu de chances de correspondre au style du votre. Pour correspondre à votre style vous devez remplacer #99CCFF par la valeur qui se trouve dans la classe "hr { /* ligne horizontale */ " de style.css de votre skin.
Pour correspondre à votre style vous devez remplacer #99CCFF par la valeur qui se trouve dans la classe "hr { /* ligne horizontale */ " de style.css de votre skin.

